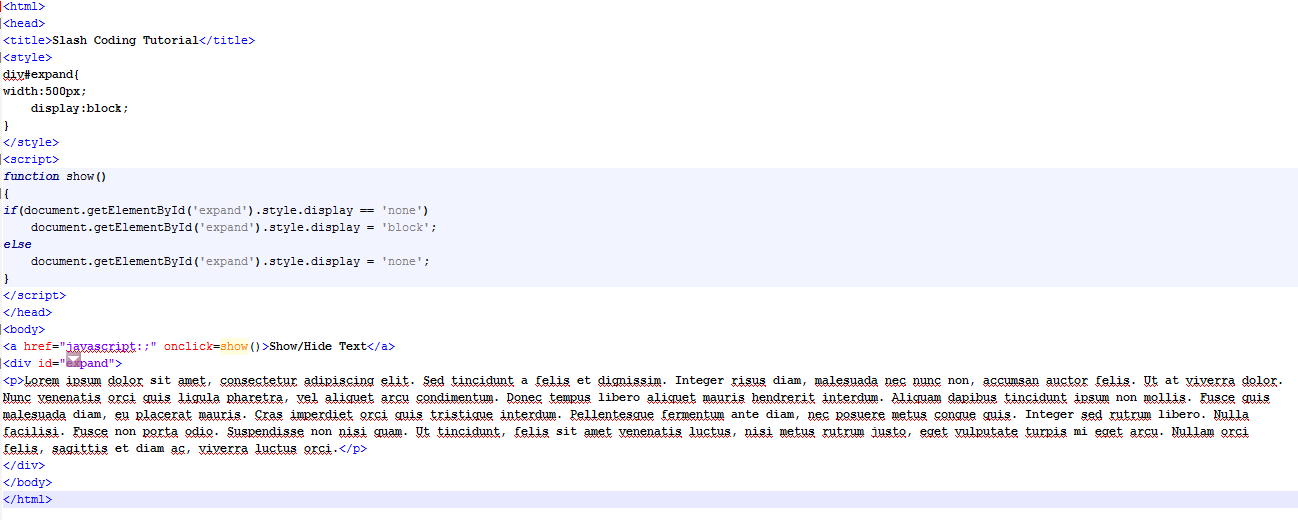
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

Help: Splash Screen that uses cookies - JavaScript - SitePoint Forums | Web Development & Design Community







![Ayuda JAVASCRIPT, duda ¿Sencilla? [EXPERTOS aqui] - Forocoches Ayuda JAVASCRIPT, duda ¿Sencilla? [EXPERTOS aqui] - Forocoches](https://i.gyazo.com/31c1dbefdbe4a8336a6c0bc963e280e0.png)