
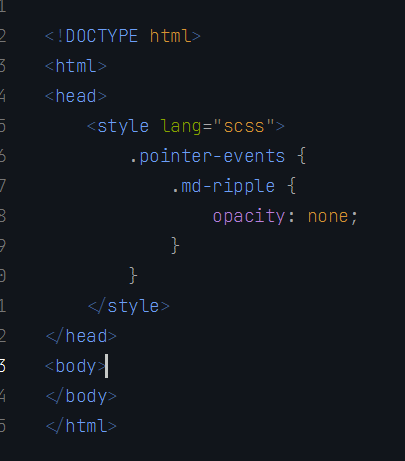
scss syntax highlight broken after update to Sublime 3 · Issue #145 · vuejs/vue-syntax-highlight · GitHub

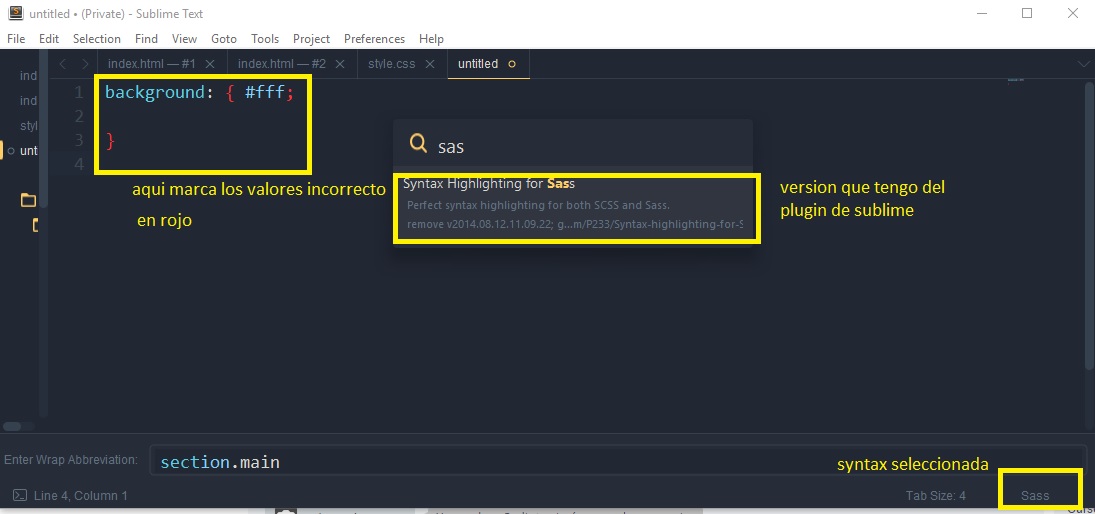
Syntax Highlighting Not Working For .sass Files On VS Code · Issue #228 · ritwickdey/vscode-live-sass-compiler · GitHub

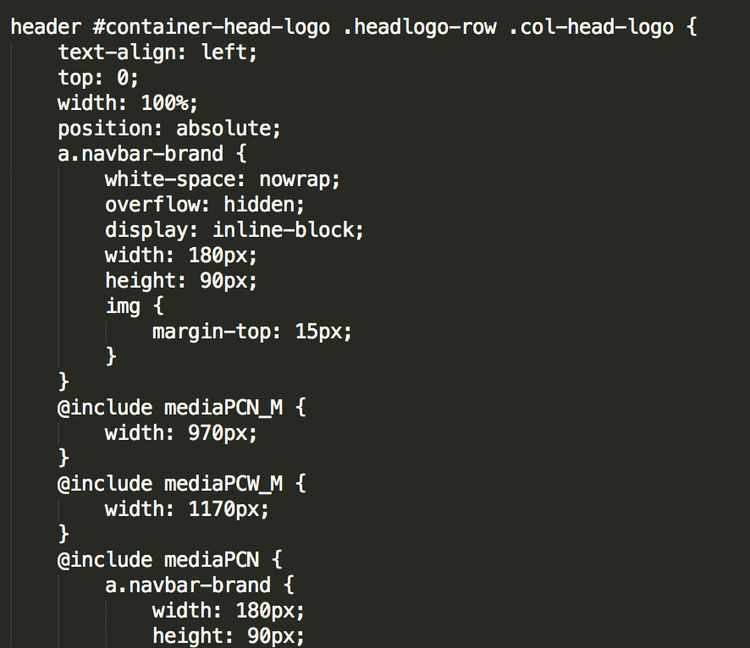
sass - BEM nesting SCSS with parent selectors breaks Sublime Text syntax highlighting? - Stack Overflow









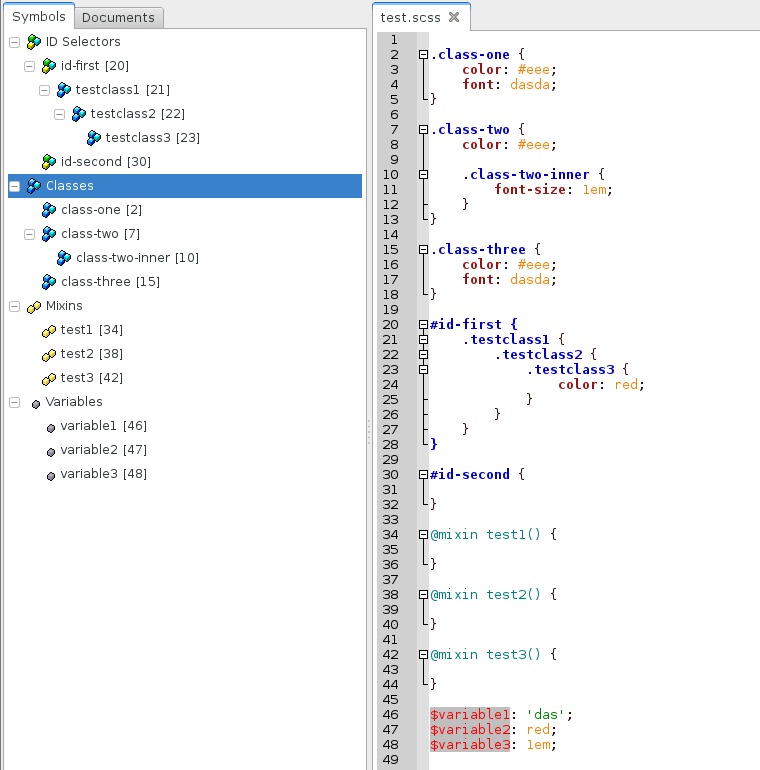
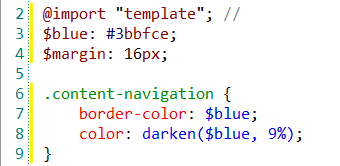
![GitHub - robinbentley/vscode-sass-indented: [Unmaintained] Sass indented syntax support for VSCode GitHub - robinbentley/vscode-sass-indented: [Unmaintained] Sass indented syntax support for VSCode](https://raw.githubusercontent.com/robinbentley/vscode-sass-indented/master/images/screenshot.png)







![How to work with Sass files in text editors - Sass and Compass for Designers [Book] How to work with Sass files in text editors - Sass and Compass for Designers [Book]](https://www.oreilly.com/api/v2/epubs/9781849694544/files/graphics/4544_01_05.jpg)



