
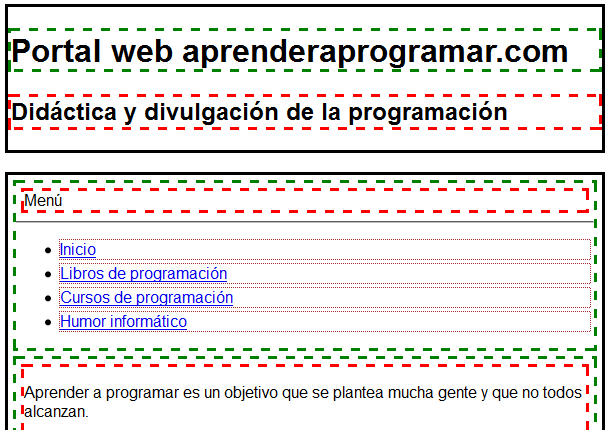
Propiedad display CSS. inline, block, none, list-item. Ejercicios ejemplos resueltos en código CSS (CU01033D)

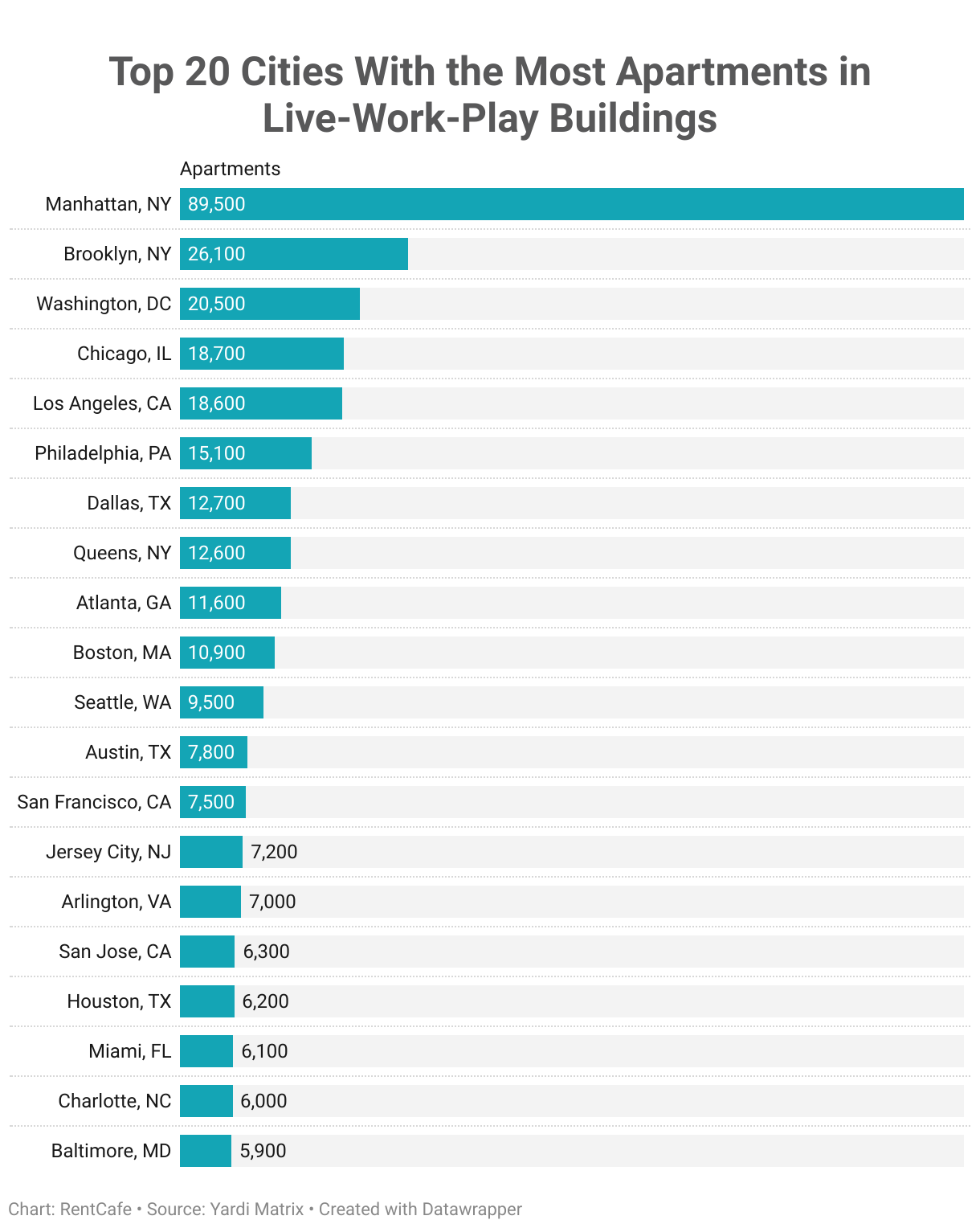
span-style-display-block-width-100-text-align-center-b-style-font-size-95-the-top-20-most-active-downtown-areas-for-apartment-construction-b- | ROI-NJ

Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download

br-span-style-display-block-width-100-text-align-center-b-style-color-585859-font-size-25px-top-20-cities-with-the-most-apartments-in-br-live-work-play-buildings-br-b-span- Charlotte Stories















![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)



