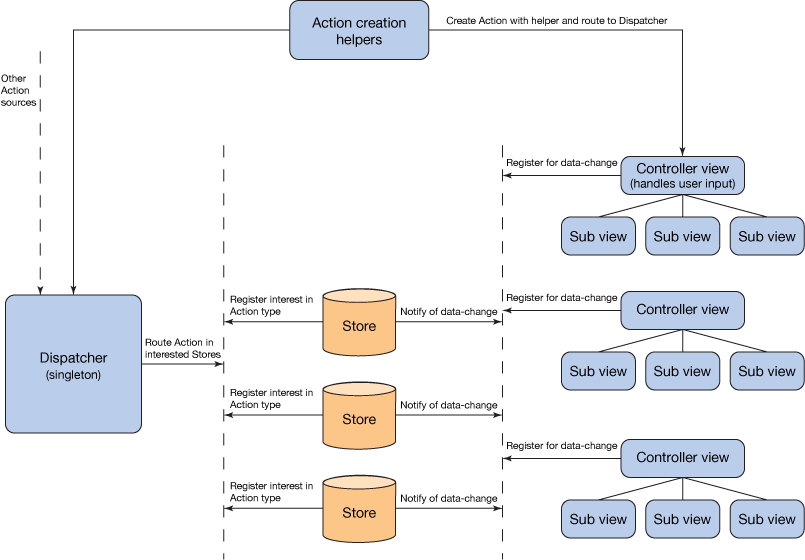
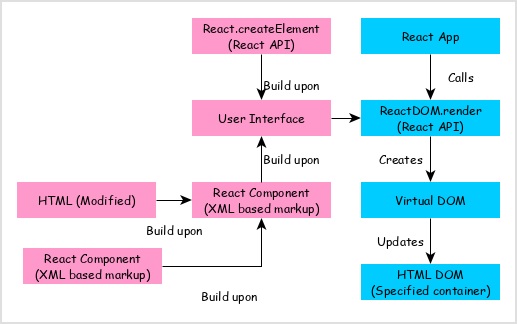
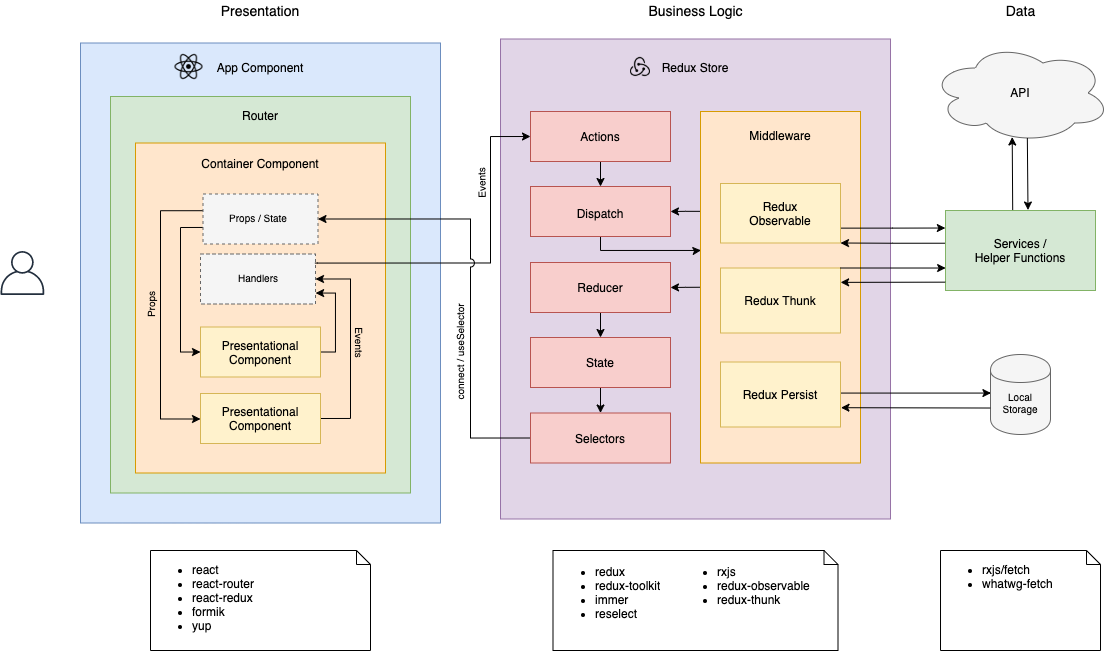
React JS— Architecture tutorial + Features + Folder structure + Design Pattern + boilerplate code repo | Geek Culture

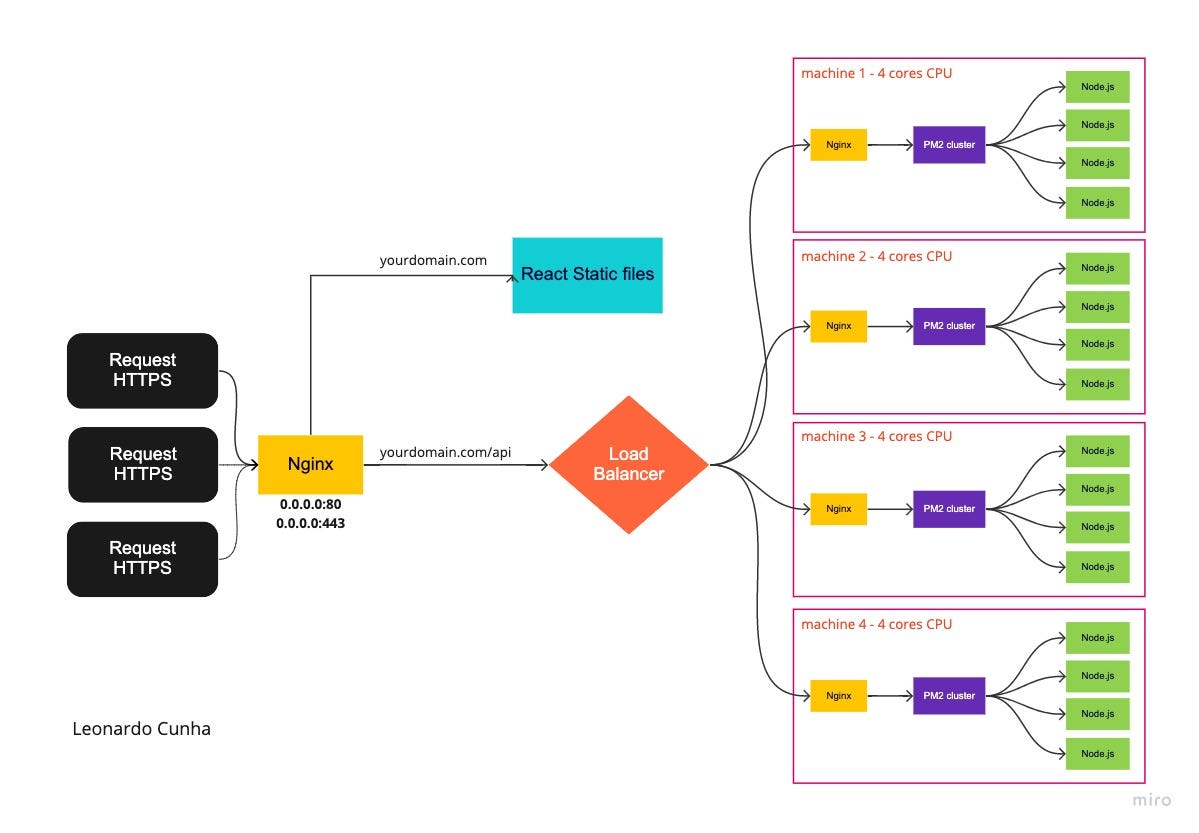
Deploying a React app and a Node.js server on a single machine with PM2 and Nginx | by Leonardo Cunha | Geek Culture | Medium





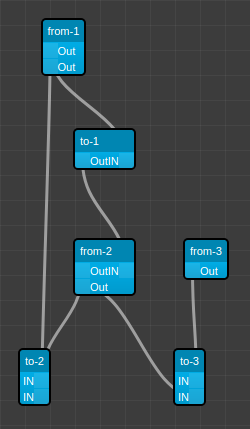
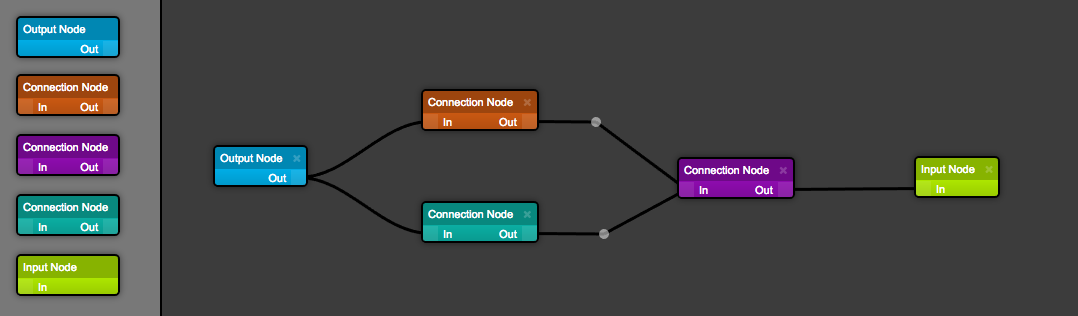
![REPO]@Telematika | wbkd/react-flow REPO]@Telematika | wbkd/react-flow](https://user-images.githubusercontent.com/2857535/95224198-b2540000-07fa-11eb-832d-361d72d60345.jpg)