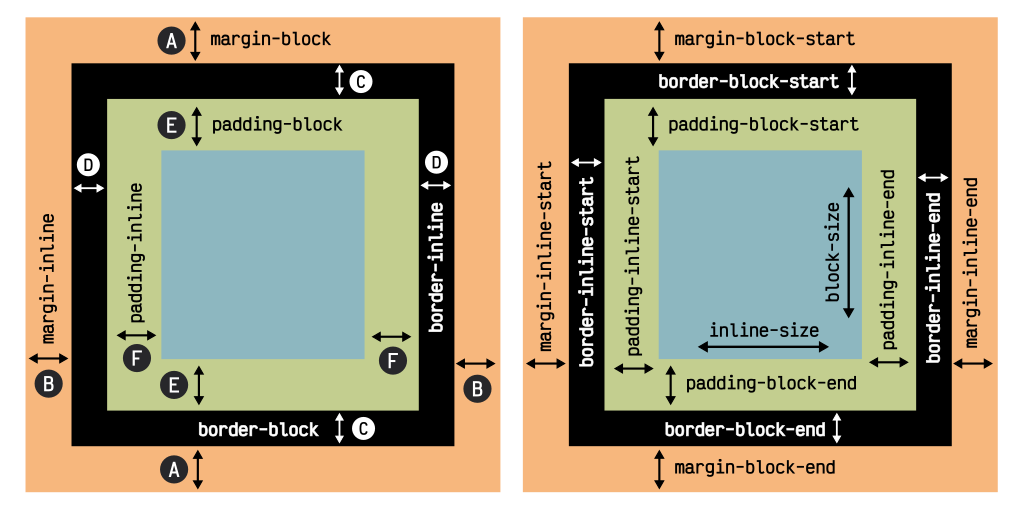
CodyHouse on Twitter: "Thanks to the CSS logical properties, we can finally set margin-left and margin-right in one line of code! 🎉 .component { margin-inline: 1em; } *horizontal writing mode (margin-block for
h1 still has margin-block-start / margin-block-end on chrome · Issue #19 · elad2412/the-new-css-reset · GitHub

鹿野 壮 Takeshi Kano on Twitter: "おじさんが若い頃はmargin-leftだのpadding-rightだのborder-bottomだの使っていました。 今どきのナウでヤングでチョベリグな若者は、margin-inline-start、padding-inline-end、border-block-endを使います。 全モダンブラウザで対応 ...
![Group Block] Horizontal margin of child block is overwritten when parent group has a set content width · Issue #42237 · WordPress/gutenberg · GitHub Group Block] Horizontal margin of child block is overwritten when parent group has a set content width · Issue #42237 · WordPress/gutenberg · GitHub](https://user-images.githubusercontent.com/8181091/177792914-1d190208-8f56-49f0-885e-f33764675d47.png)