
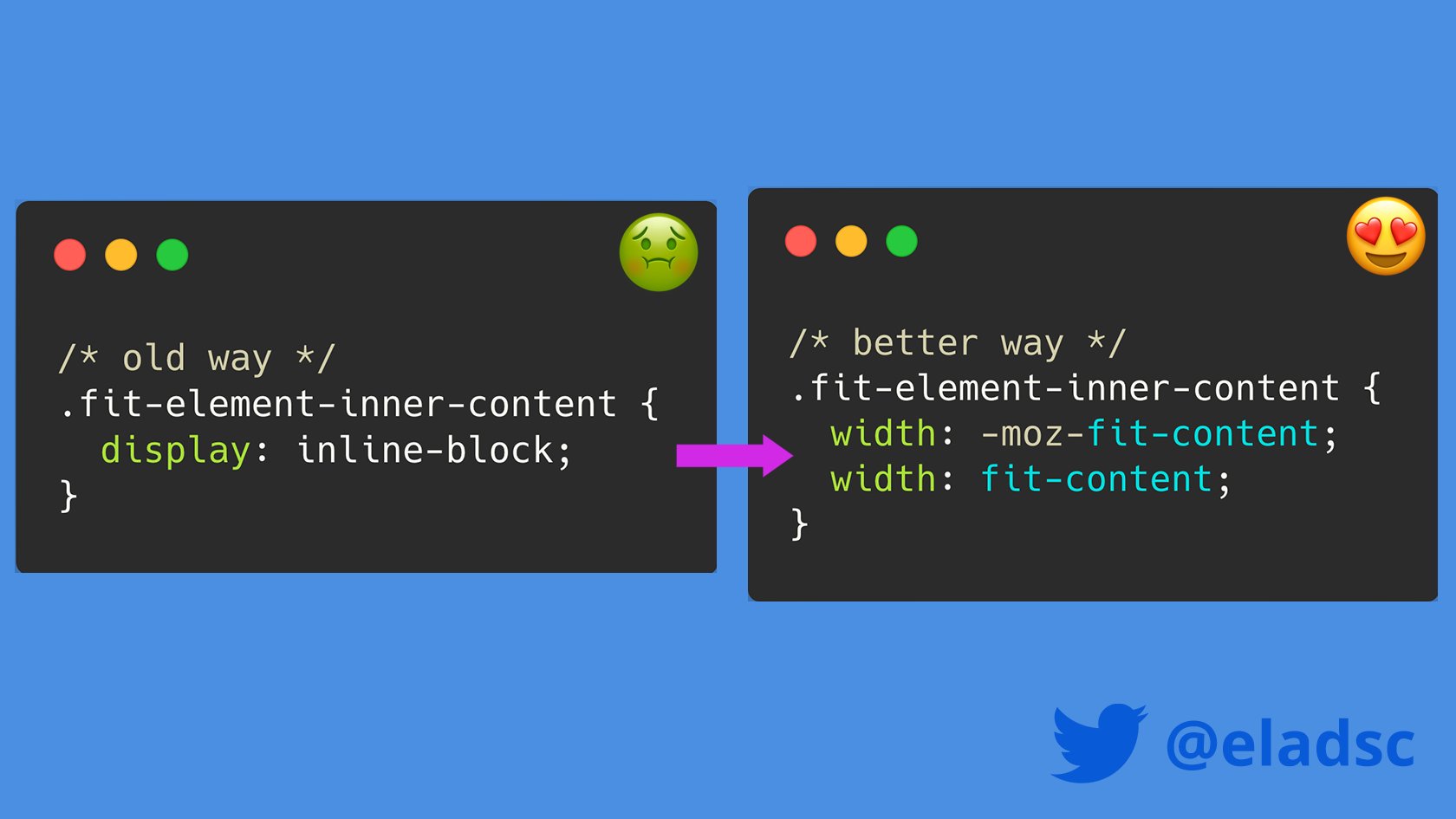
Elad Shechter on Twitter: "🤓 When you need a #CSS 'display: block' element that takes only the content size, you can now use the 'width: fit-content' instead of the 'inline-block' value. And
GitHub - saeedkohansal/JavaScript-Country-Restriction-With-Blacklist-And-Whitelist: Allow Whitelist Countries & Block Blacklist Countries - Display ACCESS DENIED Error - Using Free IP Info API Third Parties, In this video, I'm gonna show you how to

Why can't I uncheck the Display Source box when using JavaScript in a code block? - Customize with code - Squarespace Forum

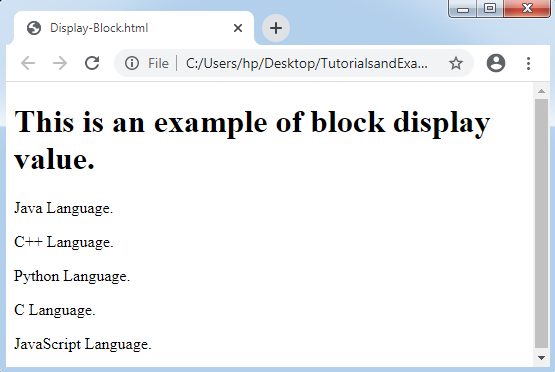
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download