Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

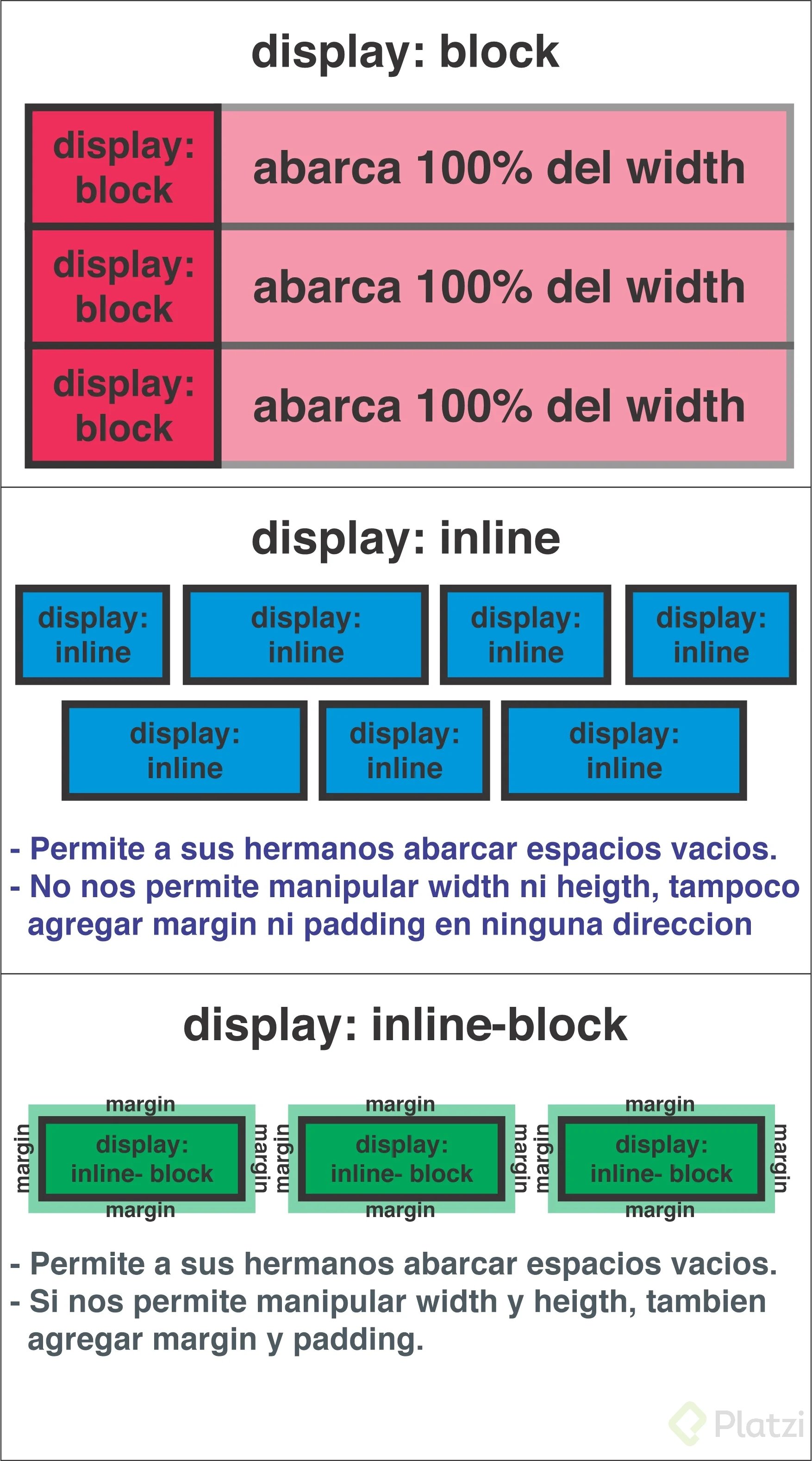
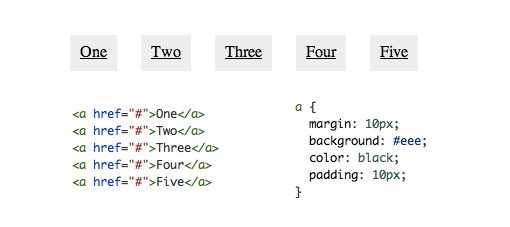
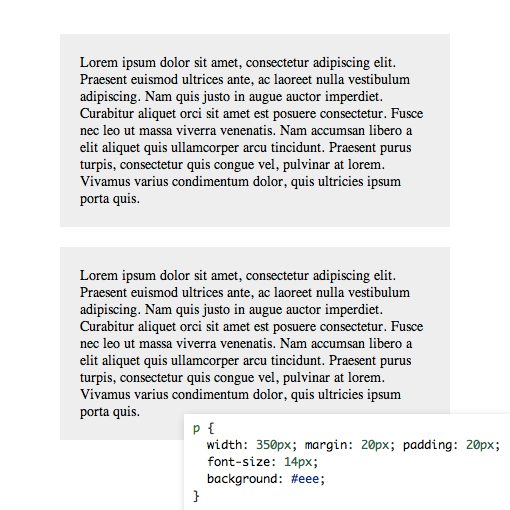
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

alignment - css - vertical space being added on elements with display:inline -block - Stack Overflow

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium