display property in css | float in css | display inline | display block | display inline block - YouTube

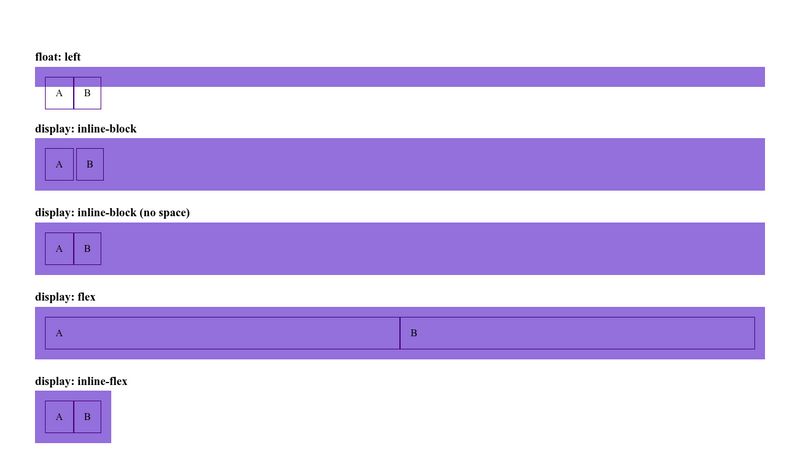
width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align: left; border:0; padding:0; margin:0; : r/ProgrammerHumor

html - Remove float property of the image when the inline-block move to the bottom of the image - Stack Overflow


















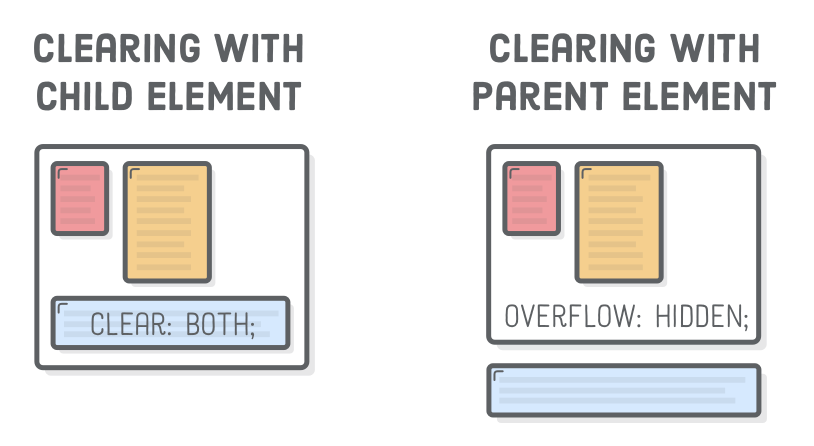
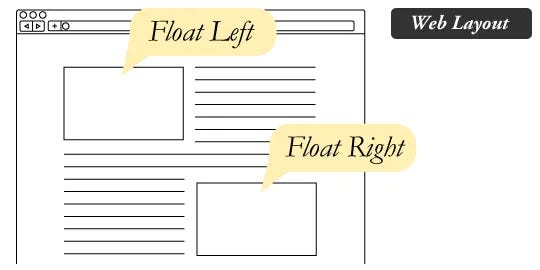
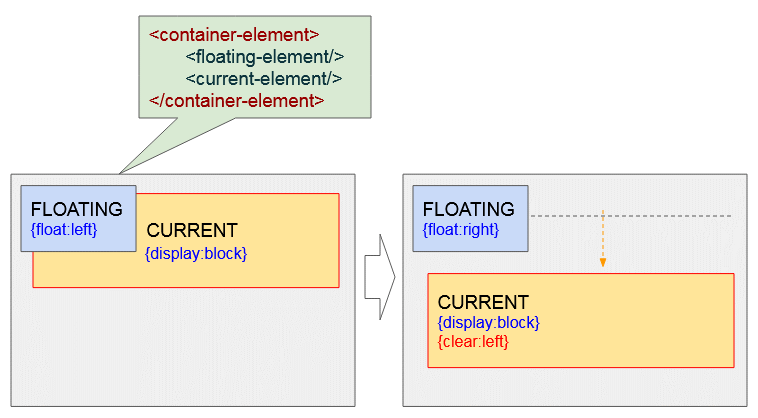
![HTML ,CSS] float 속성정리. * float 속성: display block 요소는 float… | by 박지연 | Medium HTML ,CSS] float 속성정리. * float 속성: display block 요소는 float… | by 박지연 | Medium](https://miro.medium.com/max/1400/1*AYiwy2JOSrZd1G9t_F5Bpw.png)