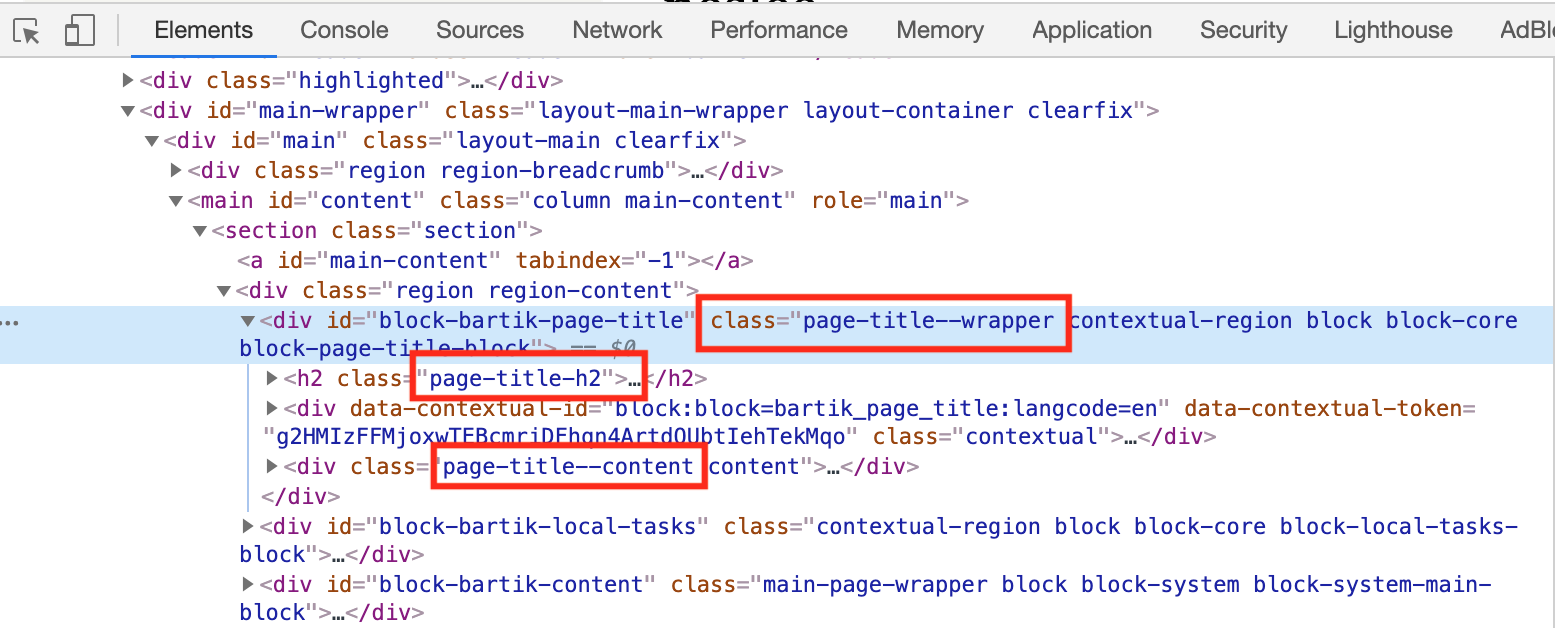
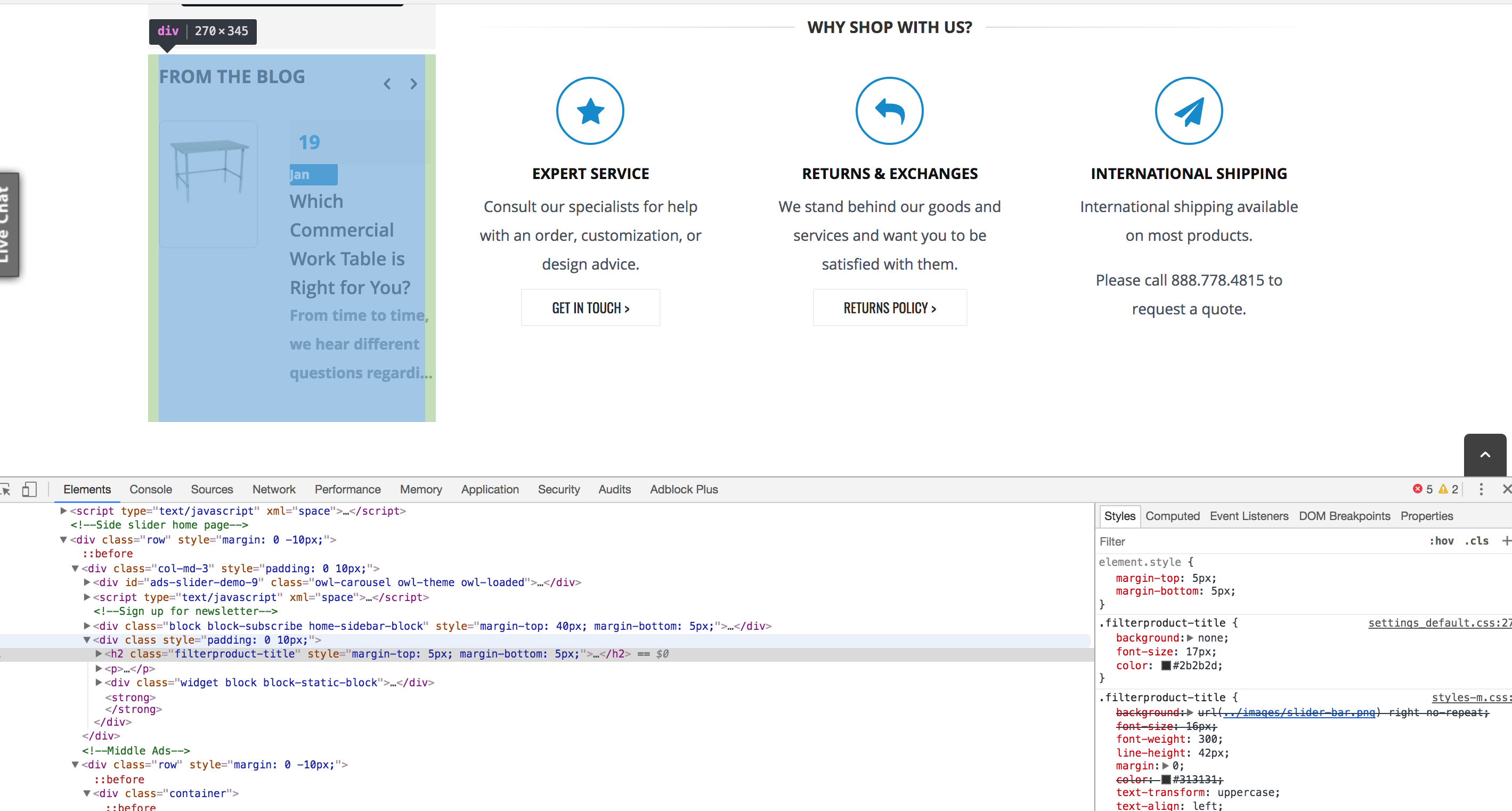
The core/columns "wp-block-columns" html wrapper class no longer outputs "has-2-columns" · Issue #17382 · WordPress/gutenberg · GitHub

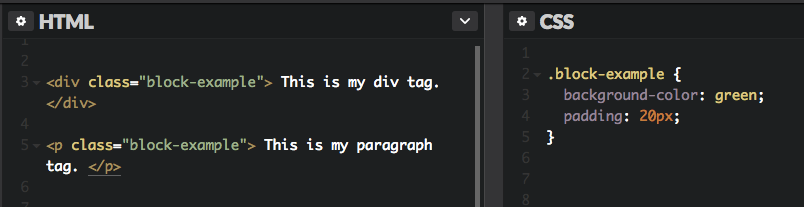
Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

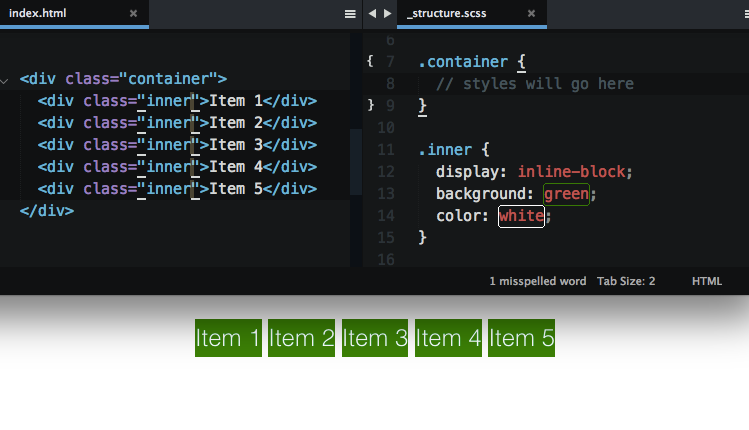
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium