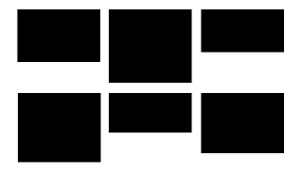
html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow

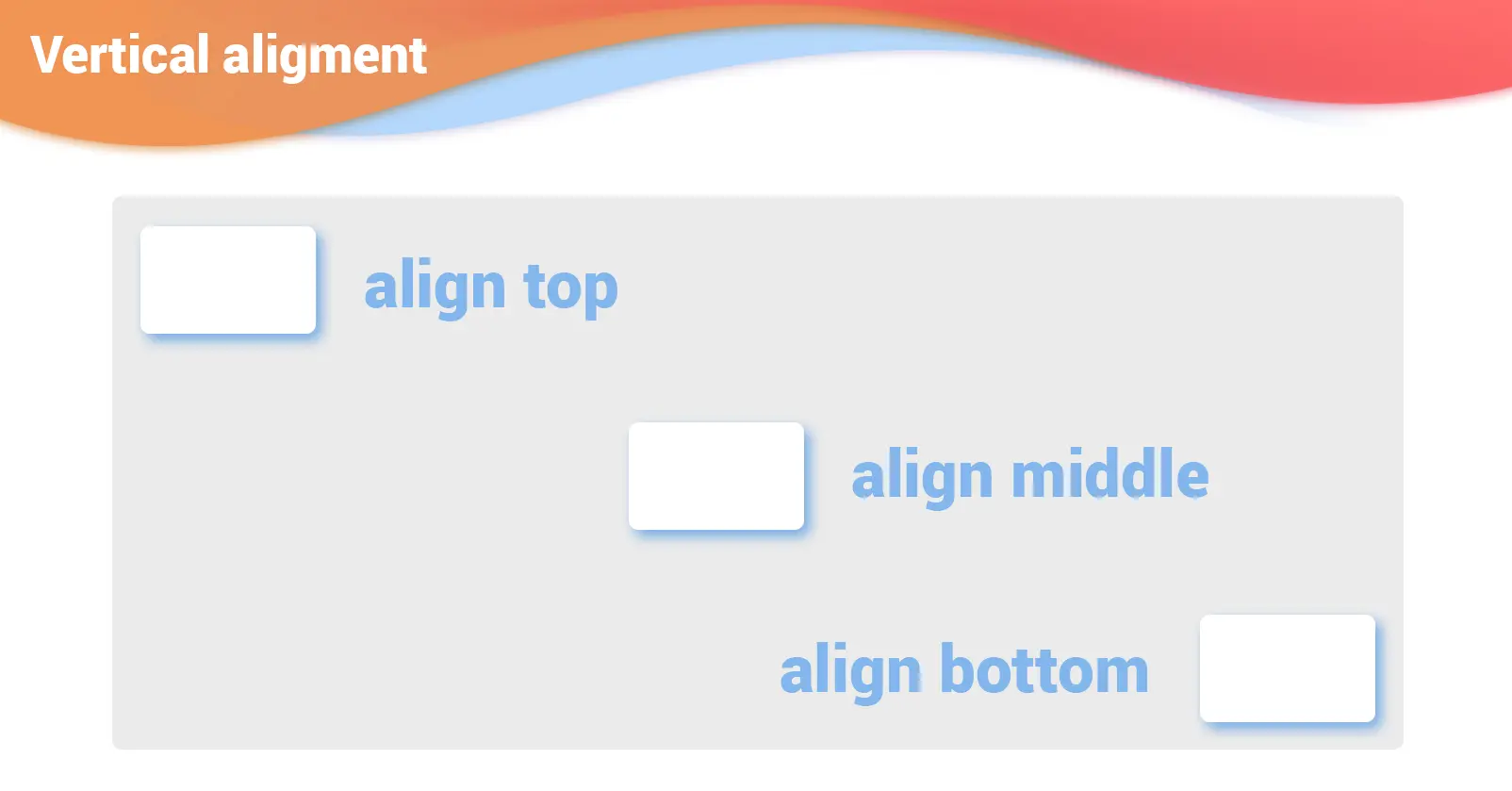
html - How to vertically align inline-block divs without vertical spaces using CSS? - Stack Overflow

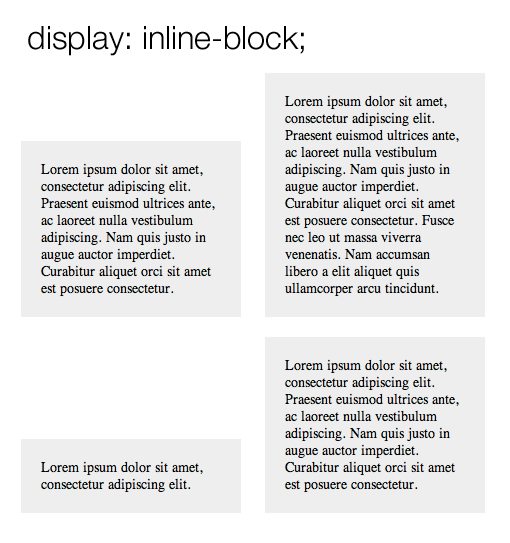
Display inline-block e internet explorer. - Blog de Imaginanet. Artículos especializados en soluciones y desarrollo web.

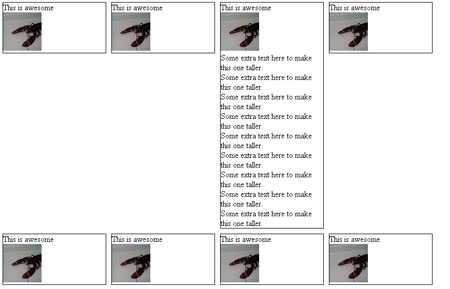
html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow