width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor

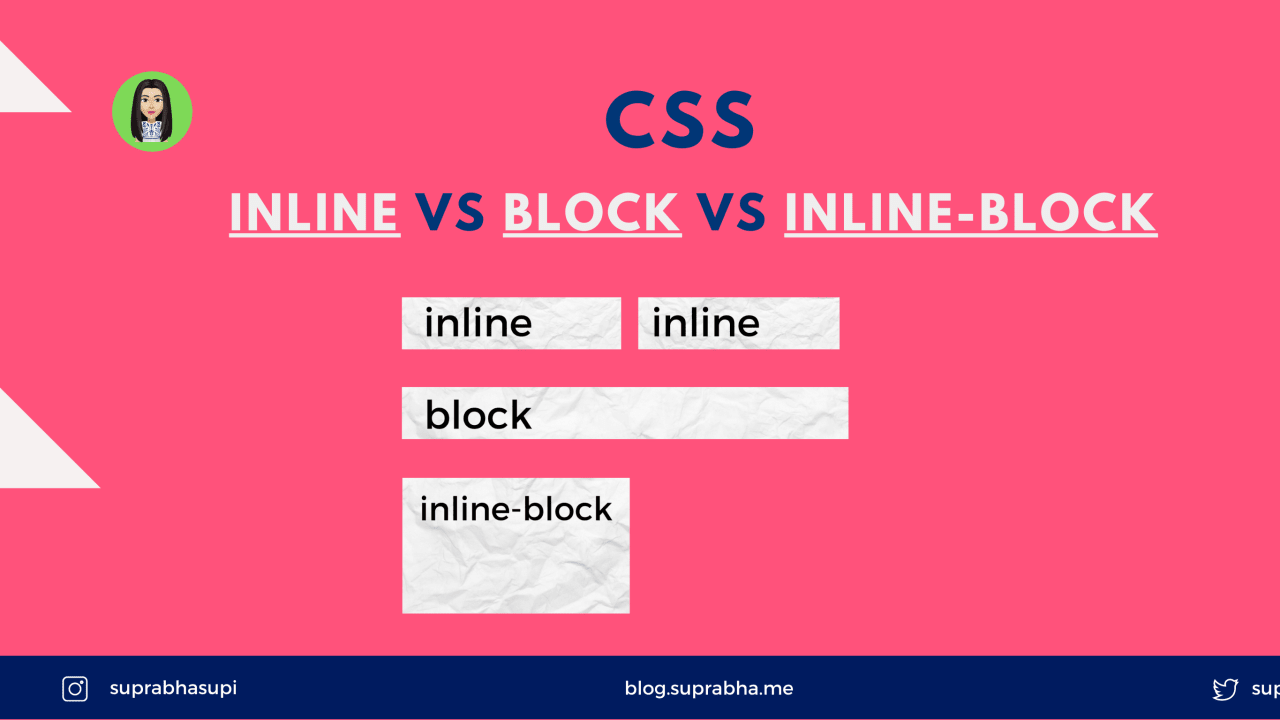
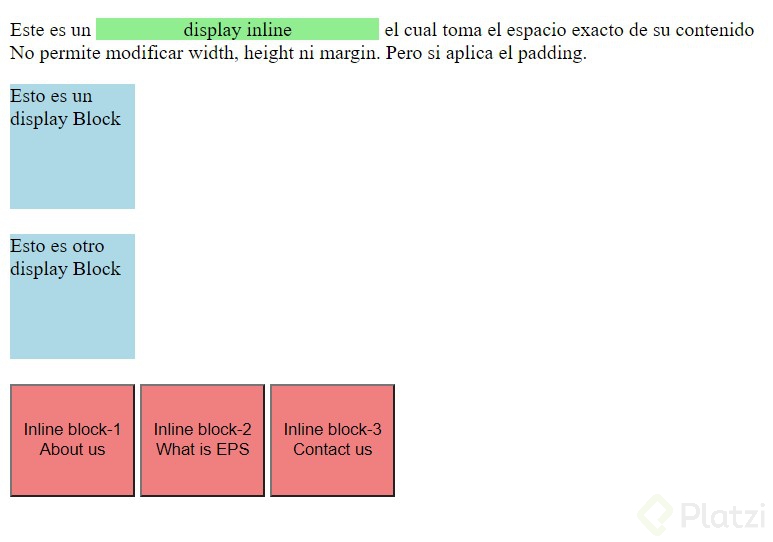
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

Help! Why I'm gettin' those spaces between my elements? I have setted all elements with zero margin and padding and displayed into inline-block. Im so confused!! : r/css

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium