Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

html - How to make multiple inline-block elems to stretch full width of the container? - Stack Overflow

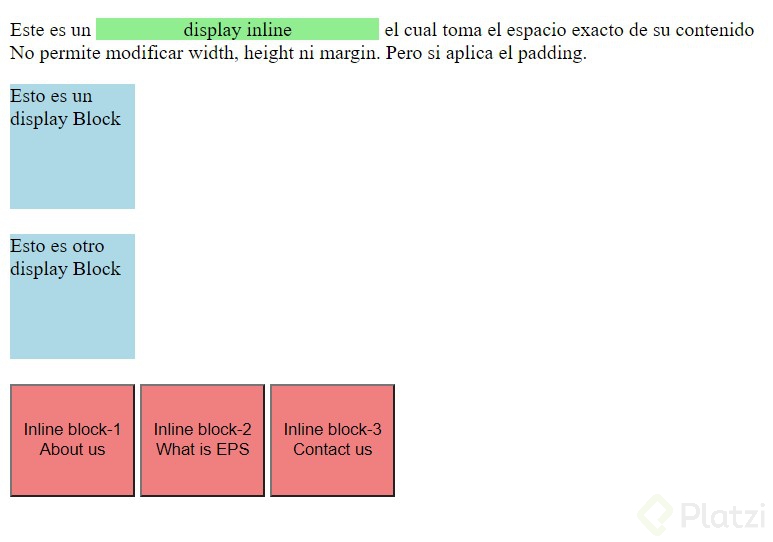
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download